July 4, 2025
In recent interview on macstories Craig Federighi said things that are quite far from regular marketing distilled message:
"For me, I have, like you, an emotional attachment to my iPad and I’m not sure I can intellectualize it. I don’t know if it’s because it is something that, by the nature of the fact that it’s in your hand, it is the source of connection. It is the source of learning. It is this source of capability; it becomes an extension of your own ability to think and solve problems
It is the device that can manage to go with us into almost every nook and cranny of our existence, from kicking back and enjoying ourselves to getting something done, creatively or productively. That range makes it an extension of self for some of us in a way that I think fosters an emotional connection."
This was the conclusion of a long, semi-philosophical discussion about the iPad and its role in his life, but I was surprised to realize that I could say exactly the same about my MacBook Air. I’ve always tried to get the lightest laptop I could, so I could carry it with me wherever I go. It’s a portal to another world — my personal space where I can code, edit photos, write, create, learn, play, unwind, and store memories of my life. A screen and 78 keys offer endless possibilities.

I bought an MSI Wind U100 in 2008, when netbooks were on the rise. The ability to fit it into almost any bag — even some winter coat pockets — meant a lot to me. It was like a home office in reverse: not bringing work into your cozy home, but bringing your homespace everywhere. The performance was terrible, the screen resolution was 600p, and the battery lasted a couple of hours at best. But I completed university projects on it, started learning C++, and eventually landed a developer job. I even played Diablo II and Counter-Strike 1.6 using that tiny touchpad, barely larger than a postcard.
Over the years, I’ve switched through several laptops, and they’ve always felt like an extension of myself. I’m not sure what that says about me or my desire to fit into the human world, but if I ever lost or broke my laptop, I’d feel the same as if my house had burned down. In the end, it’s just a material thing — something that can be bought and replaced — but it also forms an emotional connection.
tags: gadgets
January 27, 2025
I'm doing dotnet development for eight years, but just today I finally realised, what is the difference between .Find(..) and .Where(..):
When Where always makes request to database, Find looks first by id in already cached entities and only if not found, checks in database.
I must have read about it previously, but only today I have found that one particularly big chunk of a very important command works accidentally correctly because of that: we make a very big loop, in each iteration we create new entity with id from external source and saving to database happen only afterwards. Would we have used Where, entries would be duplicated (and exception thrown), but with Find it's possible to get cached version, that was not yet saved to database.
Here is small example that demonstrates what I mean:
public record Person(int Id, string Name);
using var db = new AppDbContext();
db.Database.EnsureCreated();
db.Peoples.Add(new Person(60, "John"));
db.Peoples.FirstOrDefault(p => p.Id == 60); // will return null
var jackByFind = db.Peoples.Find(60); // will return entity
It is also possible to make query to cache using DbSet<T>.Local.Where(..), but afaik there is no straightforward way to make complex query by non-key parameters to cached version and, if not found - to database.
tags: csharp, dev
July 27, 2024
In a couple of weeks would be ten years since I moved from Russia to Germany. Because of my work I urgently needed to improve my English and someone suggested to me listening to podcasts. Because I was proud owner of macbook air 2013, I quickly found Accidental Tech Podcast and it was so entertaining, that I kept listening to them even I didn’t understand (more than) a half of it. Then I found Analogu(e), then other relay shows and since 2015 they helped me not just learning language and keep up with apple news, but also with my mental health, when I migrated from my homeland country to place where I did not had any friends nor time to find ones.
 Being tonight on live show felt so surreal to see people, that previously were just voices in my head. And see the community of diverse, helping and engaged people is amazing. Thanks, Mike and Stephen for making this amazing thing and thank everyone involved!
Being tonight on live show felt so surreal to see people, that previously were just voices in my head. And see the community of diverse, helping and engaged people is amazing. Thanks, Mike and Stephen for making this amazing thing and thank everyone involved!
tags: life
November 3, 2023
It’s been 0️⃣ days since last time I was confused about timezones. Recently I noticed that we store local timezone in our db as timestamp with time zone: 2023-11-03T14:20:00+01:00 instead of UTC time.
When I used switch “Npgsql.EnableLegacyTimestampBehaviour” it seemed, that it saved UTC value into database, but on reading DateTime kind was Local, which was incorrect.
Long story short: I didn’t notice big red warning in Npgsql documentation. When we save UTC to db, it uses local timezone to represent values.
For example, if I change local timezone: SET TIMEZONE ‘Asia/Brunei’ it would show time as 2023-11-03T21:20:00+08:00, but data wouldn’t have changed, only how it displayed on the screen. And it transfers into C# layer properly.
More than that, RFC3339 allows it and states that it is a correct format to display UTC.
tags: csharp, dev
August 18, 2023
On recent episode of Mac Power Users David and Stephen talked about possible solutions for window management on a mac. I have tried many apps for that before and especially last fall, when I switched to using a mac as main working computer. So I want to describe my setup here, not because it would be interesting and/or usefull to anyone, but as reminder for myself for the next time I would need to set up a new macbook.
My main requirements for window management software:
- it should be controlled completely from keyboard
- it should be available outside app store (because on working machine I don't have access to that)
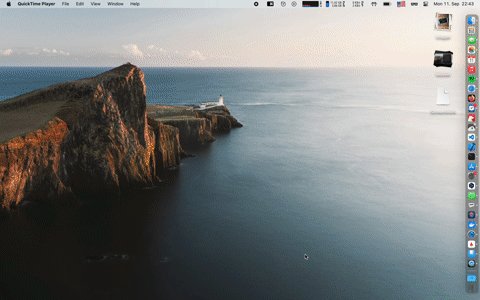
This is the main utility. I configured these shortcuts to move windows:
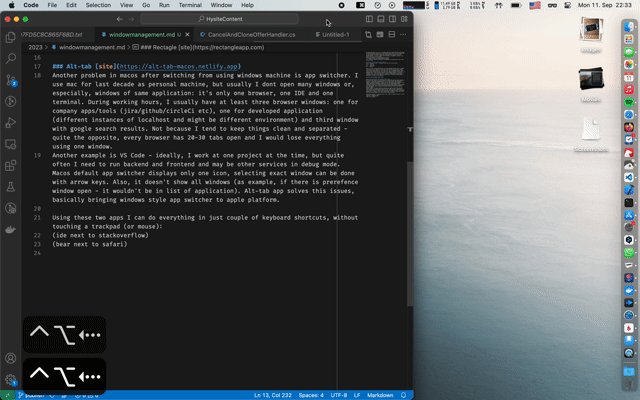
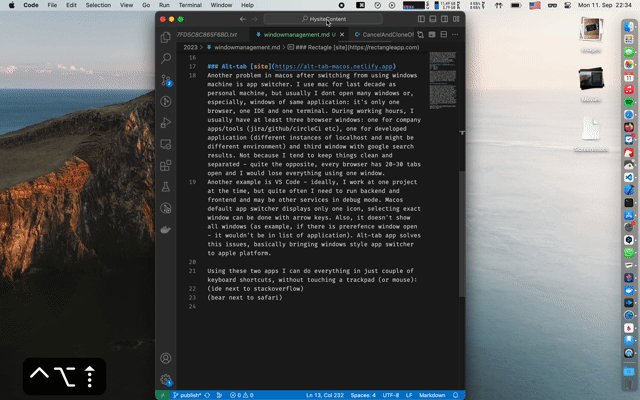
⌃ ⌥ ← left half
⌃ ⌥ → right half
⌃ ⌥ ↑ center half
⌃ ⌥ ⏎ maximize
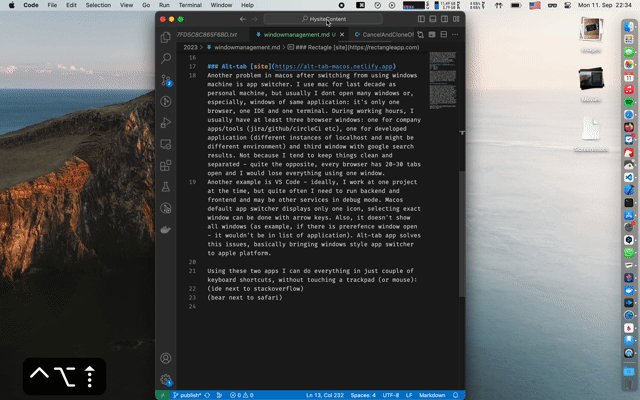
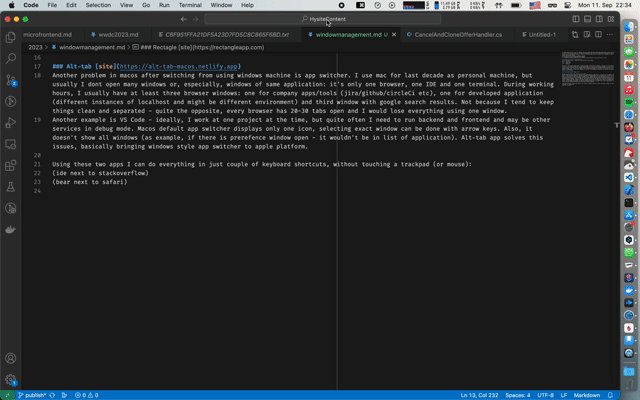
Best of all, by clicking several times, it switches between windows sizes. For example, clicking ⌃ ⌥ ← first time would move window to the left half of the screen, second time it would resize window, so it still be on the left, but take ⅔ of the screen and third click would resize to ⅓ of the screen. This is extreemly helpful, when I'm using external ultrawide monitor and allows me to arrange windows in just several keyboard clicks. I also set up shortcuts to resize and move windows to sixth parts of the screen, but I use it much less often, usually if I need small terminal panel somewhere on the side. For multimonitor setups there are shortcuts to swap window to next monitor - which is very convenient.

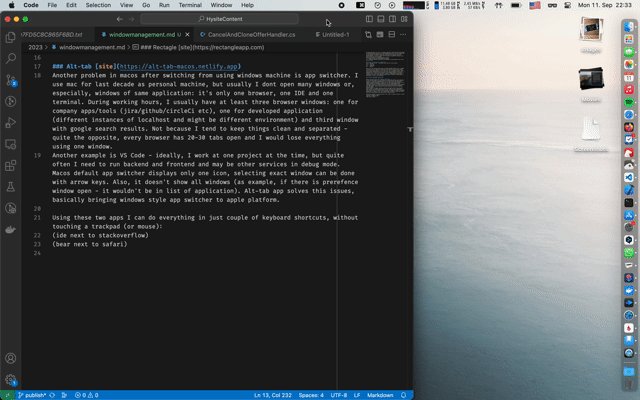
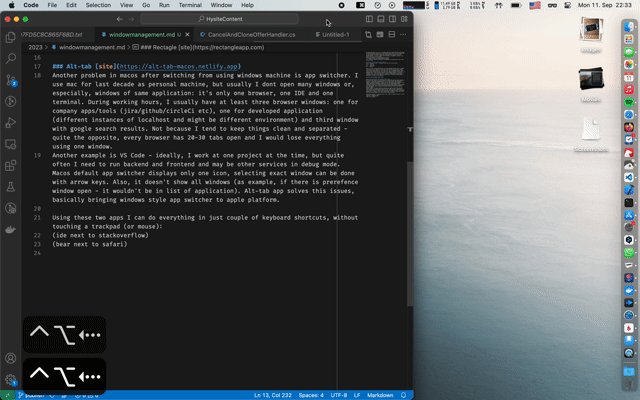
Another problem in macos after switching from using windows machine is app switcher. I use mac for last decade as personal machine, but usually I dont open many windows or, especially, windows of same application: it's only one browser, one IDE and one terminal. During working hours, I usually have at least three browser windows: one for company apps/tools (jira/github/circleCi etc), one for developed application (different instances of localhost and might be different environment) and third window with google search results. Not because I tend to keep things clean and separated - quite the opposite, every browser has 20-30 tabs open and I would lose everything using one window.
Another example is VS Code - ideally, I work at one project at the time, but quite often I need to run backend and frontend and may be other services in debug mode. Macos default app switcher displays only one icon, selecting exact window can be done with arrow keys. Also, it doesn't show all windows (as example, if there is prerefence window open - it wouldn't be in list of application). Alt-tab app solves this issues, basically bringing windows style app switcher to apple platform.
Using these two apps I can do everything in just couple of keyboard shortcuts, without touching a trackpad (or mouse):

Bonus round
In addition I found many more small utilities.
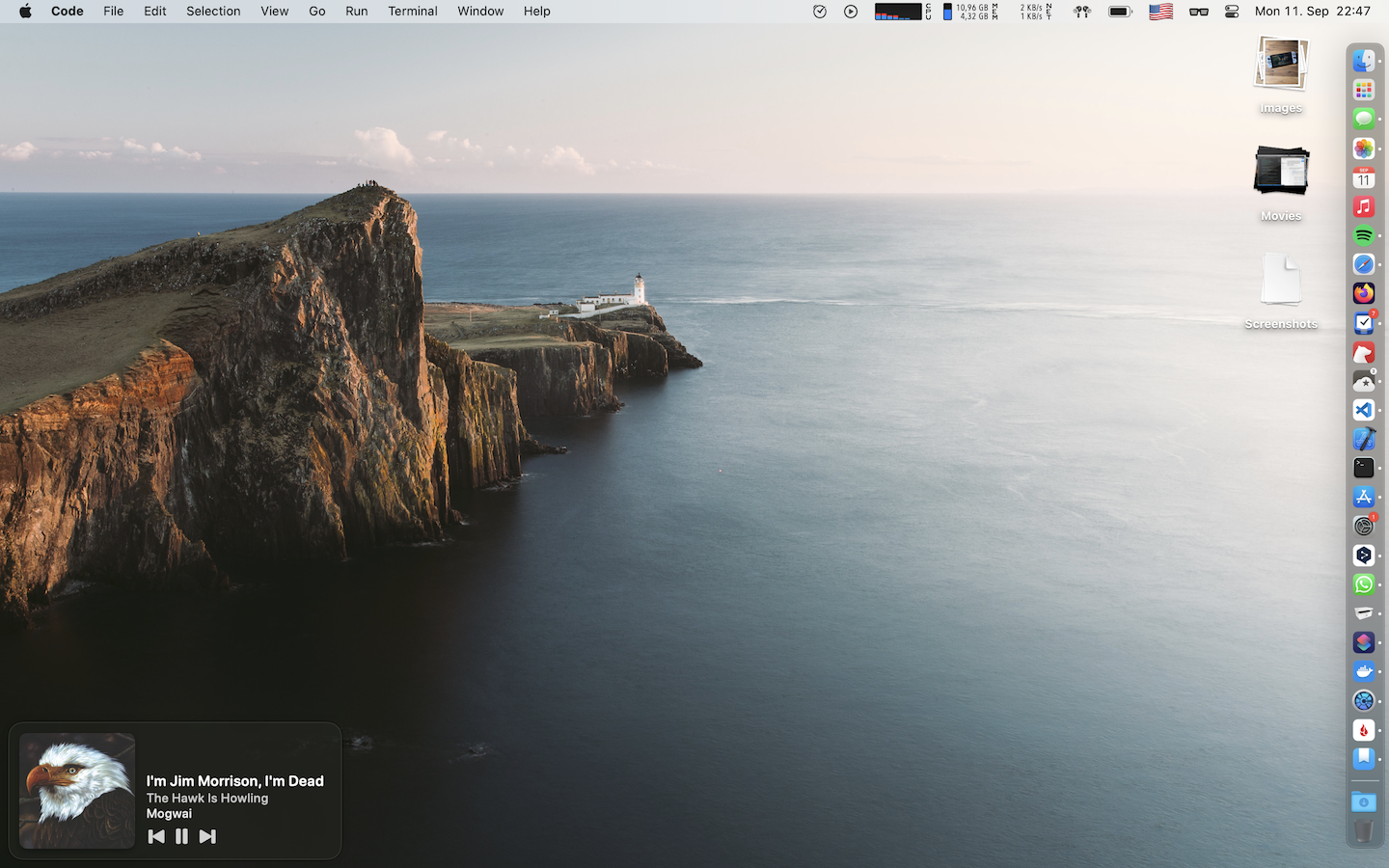
Sleeve Very customizable UI for currently playing music. I always want to see album cover as well as artist, song title and media controls. Can be placed over other windows, but in this case it's blocking click of big portion of the screen, so I quite often keep it under other windows (left bottom hot corner -> display desktop)
 Hyperkey I almost never use capslock. Instead or typing screaming, it can be rebound to ⌃ ⌥ ⌘ ⇧ (aka hyperkey). And then it can be used for global shortcuts. As examle, for me hyperkey + B opens new Bear window and hyperkey + T opens Things
Hyperkey I almost never use capslock. Instead or typing screaming, it can be rebound to ⌃ ⌥ ⌘ ⇧ (aka hyperkey). And then it can be used for global shortcuts. As examle, for me hyperkey + B opens new Bear window and hyperkey + T opens Things
Hidden bar Free and simple alternative to Bartender
Hand mirror Quick check how I look before making any presentation
Hidden menu flags Display country flag in language settings instead of locale.
After moving to mac professionally (second time in my career) I found that any operating sistem is not perfect enough. But there are many mac enthusiasts who are very enthusiastic about making it comfortable for any taste.
tags: apple, gadgets
Previous →
© Copyright 2026 version: f10d173
100% JS-free

 Being tonight on live show felt so surreal to see people, that previously were just voices in my head. And see the community of diverse, helping and engaged people is amazing. Thanks, Mike and Stephen for making this amazing thing and thank everyone involved!
Being tonight on live show felt so surreal to see people, that previously were just voices in my head. And see the community of diverse, helping and engaged people is amazing. Thanks, Mike and Stephen for making this amazing thing and thank everyone involved!